
#1 Creating HTML & CSS file
Create HTML and CSS files in the directory.

#2 Installation
Run the following command to install Tailwind CSS.
npm install -D tailwindcss
The flag -D represents the developer dependency not needed in the final deployed website.
#3 Initialisation
After installing the TailwindCSS, we need to initialize the tailwind. To initialize it, run the following command.
npx tailwindcss init
After running the command the folder structure would look like this,
├ node_modules
├ index.html
├ package-lock.json
├ package.json
├ style.css
└ tailwind.config.js
#4 Configurations
When the tailwind.config.js file is created, the file has the following content but it needs modifications to run and apply the styles to HTML.
Default code:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
Add the file extensions that need to be applied style.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
};
Here, are the files with .html and .js extensions will be applied styles.
#5 Imports
Import the Tailwind CSS directives to the style.css file. These will load the tailwind classes into the CSS file and will be called in the HTML file.
@tailwind base;
@tailwind components;
@tailwind utilities;
#6 Execution
Run the command in the terminal to create an output.css which is used to link the HTML file.
npx tailwindcss -i ./style.css -o ./output.css --watch
Here, the input file style.css is given and the output is expected on the output.css file which is specified by the -o flag.
-o - define the output file where the styles have to be stored.
When you run the command, the terminal starts running like this, and it starts to listen to the changes made in the HTML file.

#7 Linking HTML
Now link the output.css file to the HTML.
Why we should link the output.css instead of style.css?
Because the output file only contain the particular styles that are used in the HTML file rather than entire tailwind styles, which will eventually affect performance of the website.
<link rel="stylesheet" href="./output.css" />
#8 Bonus Tip
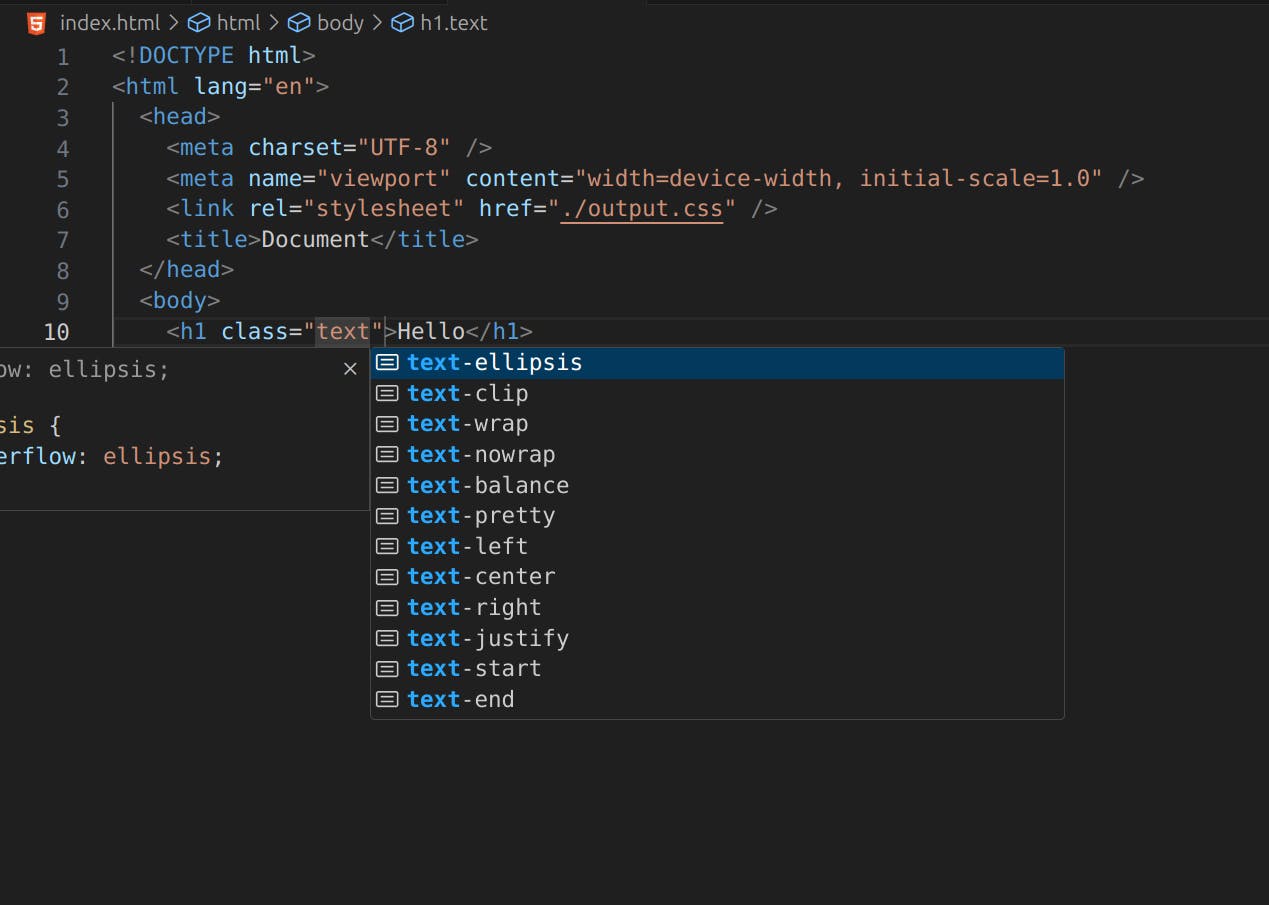
If you're using the VS Code, then install the Tailwind CSS IntelliSense to improve the coding experience.
Link: https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
#9 Demo
When start to add the classes, it will auto-generate the tailwind styles.

When I save the file and look at the terminal, it rebuilds the CSS file.
![Screencast from 2024-03-04 21-55-54.webm [video-to-gif output image]](https://s3.ezgif.com/tmp/ezgif-3-702eb9075b.gif)
Here, we can see that the styles are added in the HTML file.

⚡ We successfully integrated the tailwind in HTML. I will provide the GitHub link for this project below.
Thanks for reading.
Stay tuned!
Joe Felix👋
Reference: https://tailwindcss.com/docs/installation
